Replacing a view through a window with clipping masks in Photoshop Elements
Hello everyone,
In this month’s Photoshop Elements tutorial I’m going to demonstrate a neat trick for changing the view through a window. There are many ways to approach this, of course, this is a particularly versatile method, however. Instead of cutting out the glass areas of the window and putting the new view beneath, we’ll use the window panes as a clipping mask. If you’re unfamiliar with the concept of clipping masks, it’s a way of hiding parts of a layer based on the visible areas of the layer below. In this case, only the parts of the new view will be visible where they overlap the window panes, giving the impression that we’re seeing the scene behind the window frame. This is often preferable to the usual masking technique, particularly if we want to use multiple images to build the composite, where the layers would need to be beneath the target layer as we can control the visibility without the need to move the layers around in the stack. If we want to see the whole image, we simply unclip it.
All the images for this tutorial come from Morguefile.com. This is a fantastic stock resource, all the images on the site are free to use in any way you see fit. The specific files for this article can be downloaded from the TipSquirrel.com locker at the end of the post; all we ask is that you spread the word using the social media outlet of your choice!
Let’s get started.

1. Open Window-View.jpg. The first thing to do is select the window panes. As the sections are rectangular we can use the Polygonal Lasso tool (shortcut: L). We’ll begin with the middle panes as they are whole and the easiest to select. Click once in the top-left corner of the first of the two, just inside the edge of the frame. Move the cursor to the top-right. Click again. Repeat this to join up the remaining two sides. The cursor will have a small circle next to it to denote it is at the start point.

2. To add the second pane we need to tell Elements to add to the selection, otherwise it will delete the first and replace it with the new one. Hold Shift. A small plus sign appears next to the cursor. Now we can make the next selection. Click the top-left of the frame as we did before. We can release the Shift key now, as Elements knows we are adding. Clicking around the four sides of the frame to complete the second selection. Repeat this for the small section at the bottom.

3. The remaining panes are a little different as they are partially covered by the curtains. We could switch to the Quick Selection tool at this point but we want to keep the edges as straight as possible; the complex background and paint on the glass would result in an uneven selection. Instead, we’ll carry on with the Polygonal Lasso. Hold Shift again. Click the bottom-left corner of the top-middle pane. Take the cursor over to the bottom-right of the frame, including the small area of the curtain – we can align it by eye with the right edge of the frame below. Add the right-edge were the curtain is covering it. Now bring in the last two edges.

4. Add the rest of the panes in same way, selecting the area taken up with the curtains, apart from the top-right section, of course, as that’s all curtain. The small area in the top-left pane is small enough to just make a small triangular selection.

5. Now we can remove the curtains from the selection. Switch to the Quick Selection tool (shortcut: A). Make sure Auto-Enhance is checked in the Tool Options panel as this gives us a better selection. Hold down Opt (Mac) or Alt (PC). This tells Elements to subtract from the selection; the cross in the centre of the cursor will change to a minus sign. We’ll start with the curtain in the top left. Click and drag over the curtain itself. We only need to paint a little and the cross-section is removed, giving us a smooth selection.

6. Do the same for the other sections of the window that are obscured with the curtains. We may occasionally have an area where the selection jumps off the edge, as we can see in the top-right. This is usually due to the section having a low contrast with the background. To fix this make the brush smaller using the left square bracket. Release the Opt/Alt key to return to Add mode. Paint over the errant area to snap it back into place.

7. The next step is to tidy the selection. Go to Select > Refine Edge. Since we only want the selection to create a clipping mask, the best view is Black and White (shortcut: K). We can see that the edges of the curtain in particular are a little ragged. Increase the Smoothness to around 10. This takes away the rough edge. Add a small amount of feather, around 1 pixel should do it. Increase the contrast to around 25%. This tightens up the edge without losing the slight softness needed for a good blend. I’ve split the screen grab here to show the before and after view.

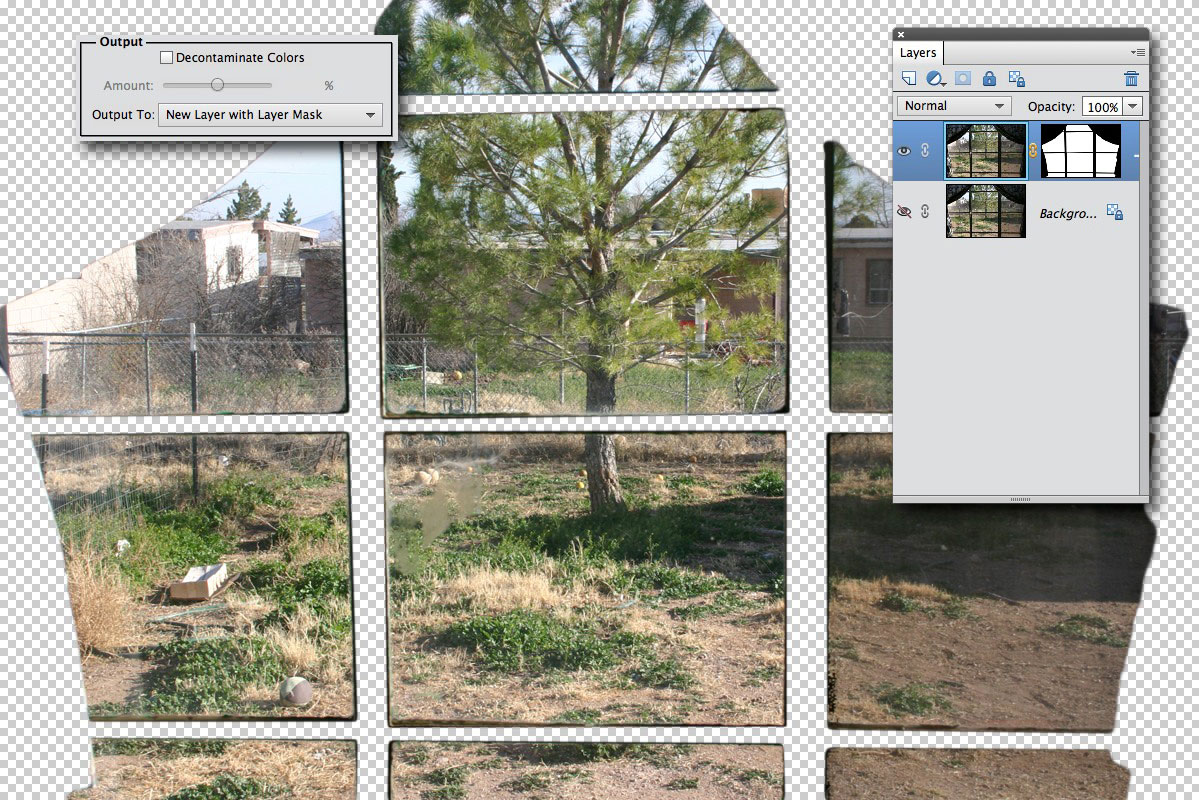
8. Change the output method to New Layer with Layer Mask. This allows us to make adjustments to the cutout afterwards, should we need to. Click OK. By default, Elements turns of the original layer’s visibility; we can only currently see the cutout. We need both layers visible, of course. Click the original layer’s eyeball icon in the Layers panel. We can no longer see any difference as the two blend together.

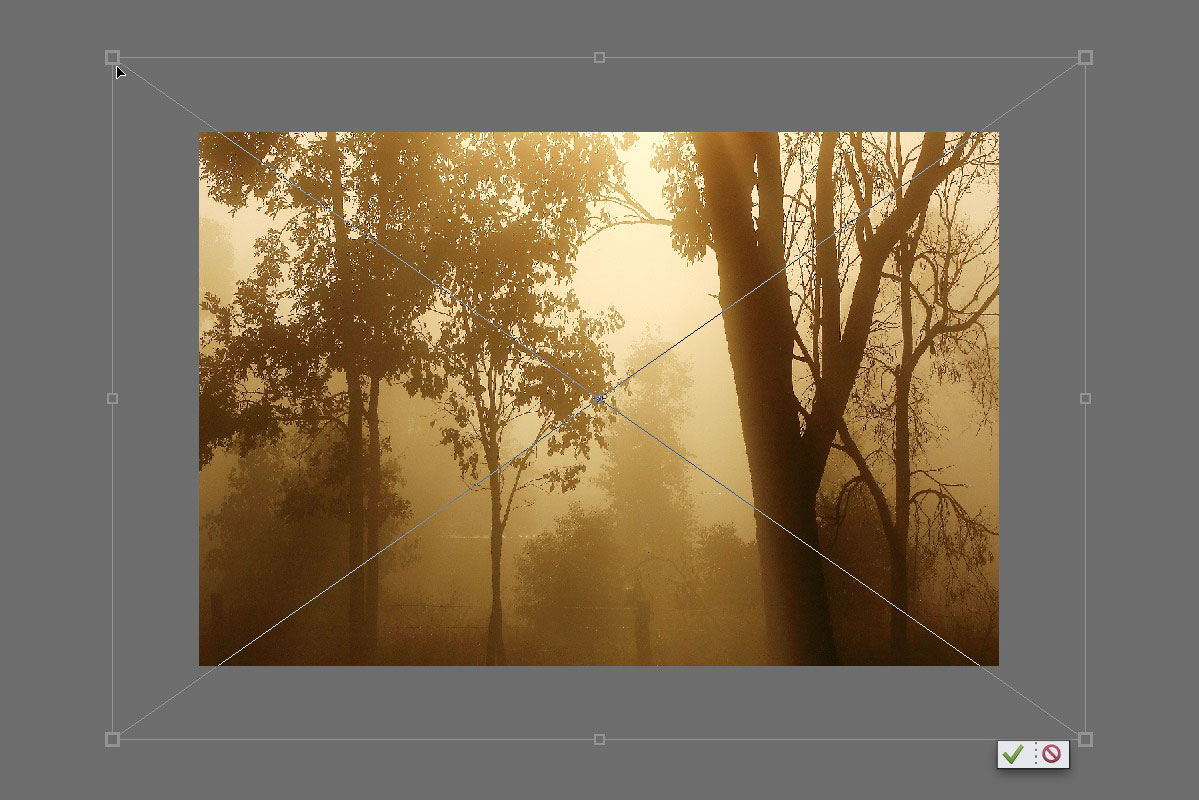
9. Now to add the new view. Go to File > Place. Select the file Hazy-Forest.jpg from the place you downloaded it to. The Place command automatically sizes the image to fit the document. This image is larger than the window image, so we can use the corner handles to scale it up a little to allow for any missing overlaps. Make sure Constrain Proportions is checked to keep the dimensions intact. If we hold down Opt / Alt while we change the size, it will expand around the centre of the image. Press Enter or click the tick to commit the changes.

10. We need our new scene behind the window; this is where our cutout comes into play. Hold Opt/Alt. Hover the cursor between the forest layer and the window mask. The cursor will change to two overlapping circles. This denotes that we’re about to create a clipping group with the two layers. We can also press Cmd+G (Mac) or Ctrl+G (PC). We now see the image appears to be behind the window. It’s not, of course, we are only seeing the areas of the forest where they coincide with the visible areas of the cutout layer below.

11. The effect is OK but it doesn’t look like there is any glass in the frames. Go to File > Place once more. Choose the Room-Interior.jpg file. Scale it up as we did with the forest scene. Press Enter to commit the changes. Create a clipping group as we did in the previous step. Lower the layer’s opacity until the image barely visible; around 8% here. this creates the illusion of a reflection. It’s a very subtle effect but it really helps to make the image look more realistic.

12. We’re almost done. As we’ve changed the view outside, we also need to adjust the colour of the window and curtains. Click the background layer in the Layers panel to make it active. Now go to the Layer menu. Select New Adjustment Layer > Photo Filter. Click OK to accept the dialog settings. We can leave it on the default of Warming (85) as we need to have a warmer temperature. Increase the density to around 60-70%. This gives us a much better overall effect.

And here’s the completed image.

The best part of this technique is we can change the view with ease. All we need to do is turn off or remove the current view and add a new one, clipping it to the cutout as before. We’re not limited to views through windows, of course. The image above was created in the same way, using the lattice pattern as the clipping mask to allow the photo of the core to show through.
I hope you enjoyed this tutorial and can use it to create your own images.
Until next time, take care!
[sociallocker id=”17672″]
[/sociallocker]



Your changes of outside of the windows looks interesting. A unique concept. Thanks