Stripy Text with Photoshop Layer Styles
More text antics with Photoshop. We shall try and create this…
Step 1.
Start by creating a new Photoshop Document, I used 1024×768 at 72 ppi, but as always its really up to you. I then set my background Colour to Red #c0292f, you can either just fill the Background Layer with red or create a new Layer and colour that red.
Step 2.
Next reset the Swatches to default by pressing D on your keyboard, follow this by pressing X to swap the foreground and background and make White the foreground colour. Choose the Text Tool and select the font Impact (or anything else big and bold), set the size to 150. Type something on on your screen.
Step 3.
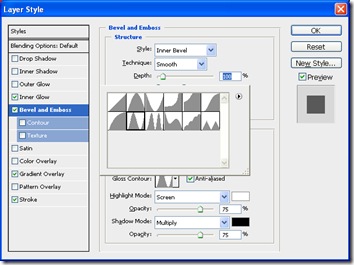
We are now going to add some Layer Styles to our text, you can do this by going to Layer > Layer Style > or by pressing the fx button on the bottom of the Layer Palette. First Choose the Bevel and Emboss style and perform the following actions (most of them are the default styles)
Set the Gloss Contour to the preset Ring(bottom row, 2nd in)
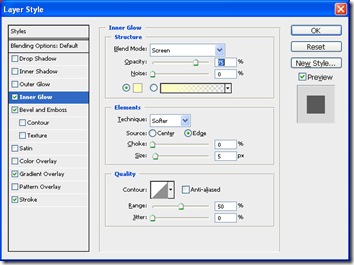
Next add a Inner Glow, Stroke
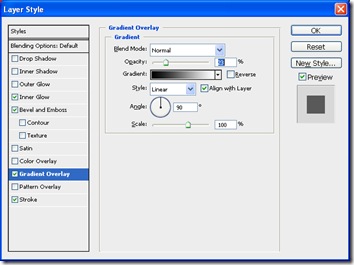
Finally add a Gradient Overlay as in the picture
finally reduce the Fill Opacity of the Layer to 24%
Step 4.
Next we are going to add a new Layer above the Text Layer and fill it with clouds by going to Filter > Render > Clouds. This will generate a random selection of cloud like texture over the picture. Next we want to put a selection around the Text, you can easily do this by holding the Control Key on your Keyboard and clicking the Text Layer. Now making sure you are on your clouds Layer create a new Layer Mask. Layer > Layer Mask > Reveal Selection. Finally reduce the Fill opacity to 30%.
Step 5.
We want to now use the Line tool, set the size to 50 pixels and draw a series of lines across the text as in the picture below…
Step 6
Select all of your stripes layers in the Layer Palette (hold control and click once on each one) and the clip them to the Clouds Layer, Layer > Create Clipping Layer.
You can now put things under the text and they will show through…
Hope you enjoyed this tutorial 🙂
Please look out for me on Twitter and say hello, also have a look at my website http://www.simonrudd.info
















Leave a comment